L'ensemble de mes sketchnotes
J'ai regroupé ci-dessous l'ensemble des sketchnotes que je partage depuis 2019.

Quelles alternatives à l'agilité

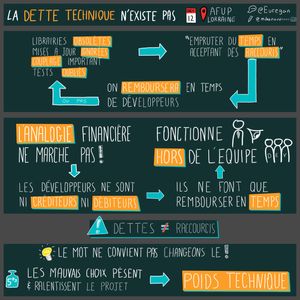
La dette technique n'existe pas

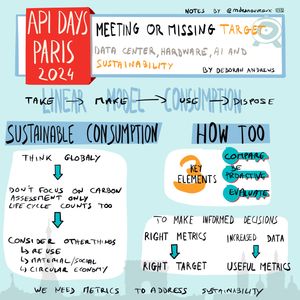
Meeting or missing target

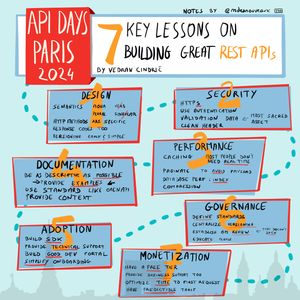
7 Key Lessons on Building Great REST APIs

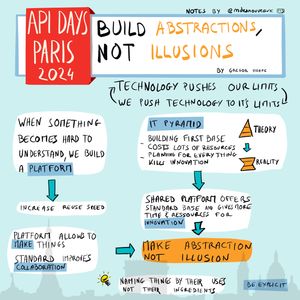
Build Abstractions, Not Illusions

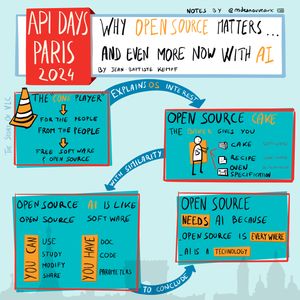
Why Open Source Matters...

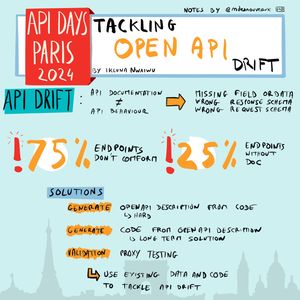
Tackling Open API Drift

An Alternative View on Open API Docs

7 Rules for Crafting Developer Friendly API Libraries

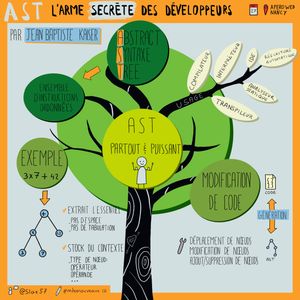
L'AST, L'arme Secrète Des Développeurs

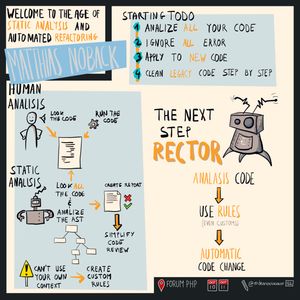
Welcome To The Age Of Static Analysis And Automated Refactoring

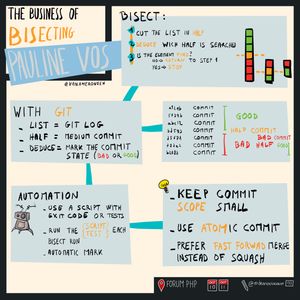
The Business Of Bisecting

Le Zero Downtime Deployment En Pratique

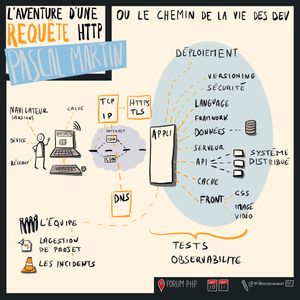
L Aventure D Une Requête HTTP

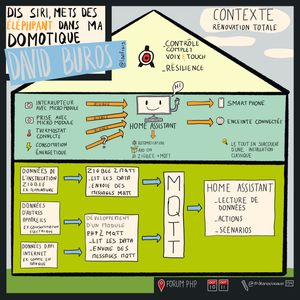
Dis Siri Mets Des Elephpants Dans Ma Domotique

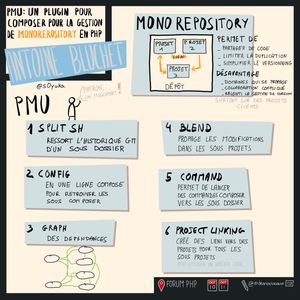
PMU Un Plugin Composer Pour La Gestion De Monorepository En PHP

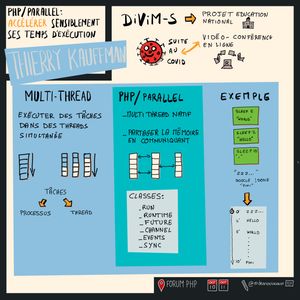
PHP Parallel Accélérer Sensiblement Ses Temps D Exécution

How To Eliminate Waste In Your Developpement Process

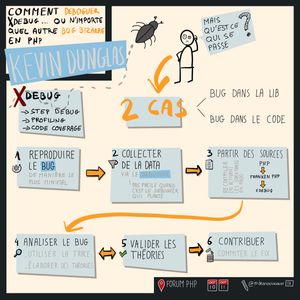
Comment Déboguer Xdebug Ou N importe Quel Autre Bug Bizarre En PHP

Intégrer Une IA Générative Dans API Platform Bonne Idée

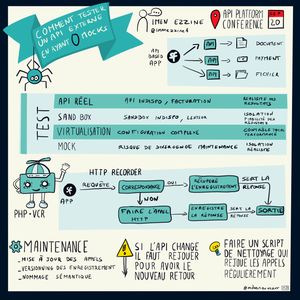
Comment Tester Une API En Ayant 0 Mock

Comment Se Sortir Du Legacy

Realtime Notification

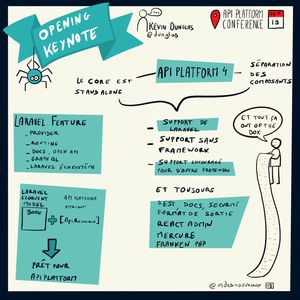
Opening Keynote

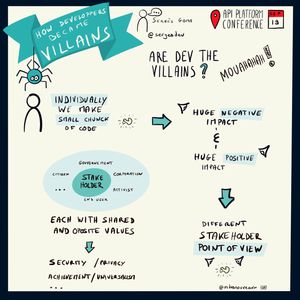
How Developpers Became Villains

API Platform Admin The Ultimate Admin Generator

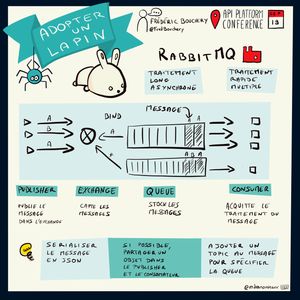
Adopter Un Lapin

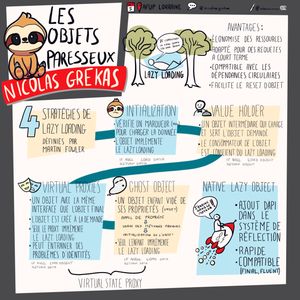
Les objets paresseux

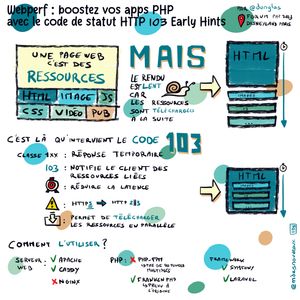
Webperf Booster Vos Apps PHP Avec Le Code De Statut HTTP 103 Early Hints

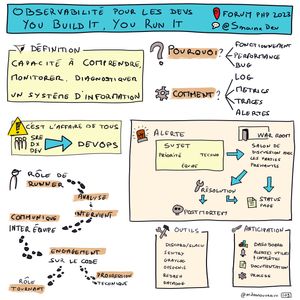
Observabilité Pour Les Devs

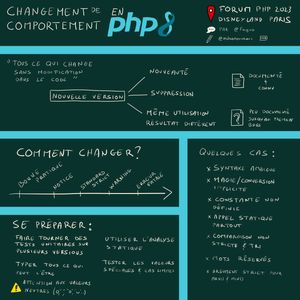
Changement De Comportement En PHP 8

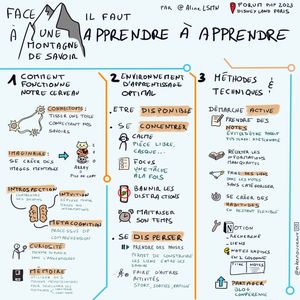
Apprendre À Apprendre

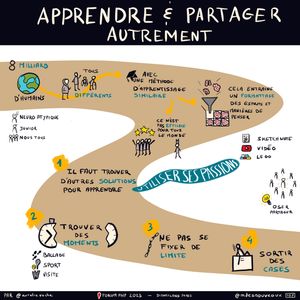
Apprendre Et Partager Autrement.

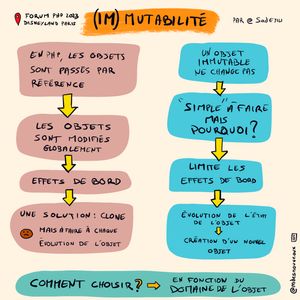
(im)mutabilité

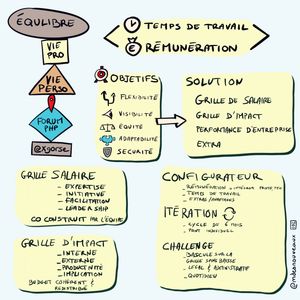
Équilibre Vie Pro Vie Perso

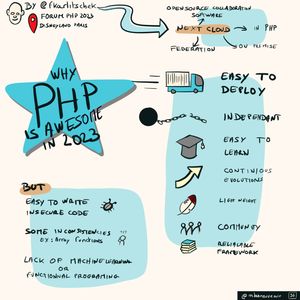
Why PHP Is Awesome In 2023

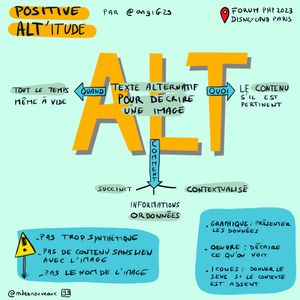
Positive Alt'itude

Mentors Super Héros Ou Super Villains

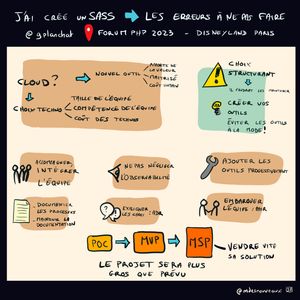
J ai Créé Un SAAS Les Erreurs À Ne pas Faire

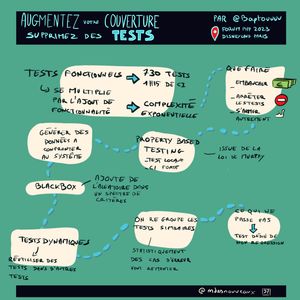
Augmentez Votre Couverture Supprimez Des Tests

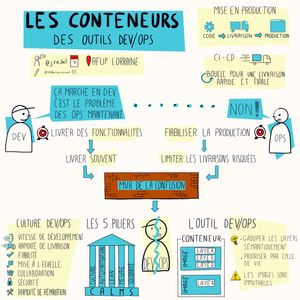
Les conteneurs, des outils Dev/Ops

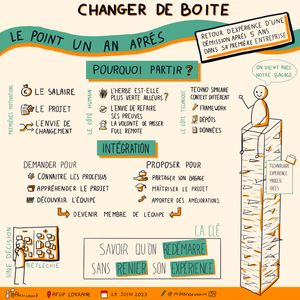
Changer de boîte

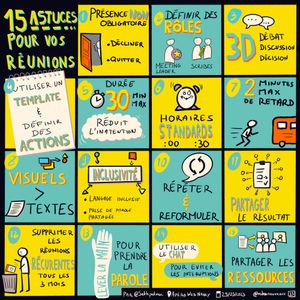
15 astuces pour vos réunions

Les aventuriers du code legacy

Sortir Du Cadre

Revue De Code

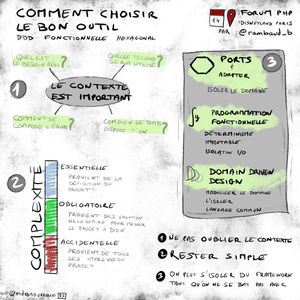
Le Bon Outil

Franken Php

Ecoconception

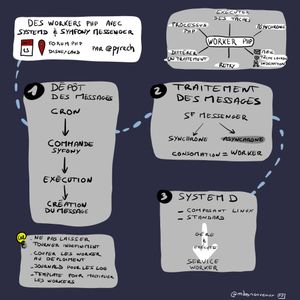
Worker

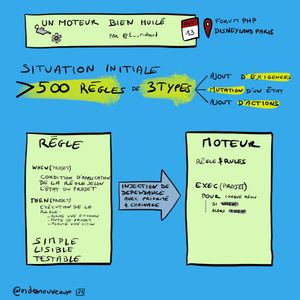
Rules Engine

PHP

Onboarding

Elastic Search

A11Y

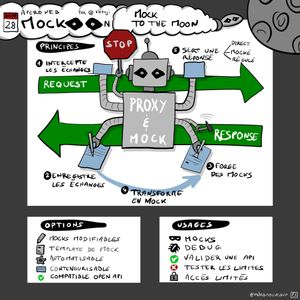
Mockoon : Mock to the Moon !

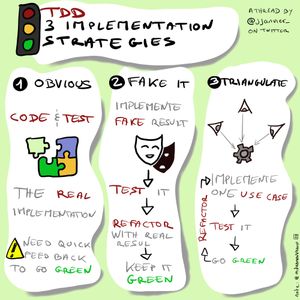
TDD 3 implementation strategies

Git

Buzz

Typescript

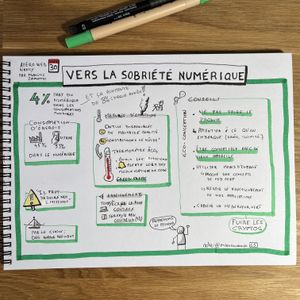
Vers la sobriété numérique

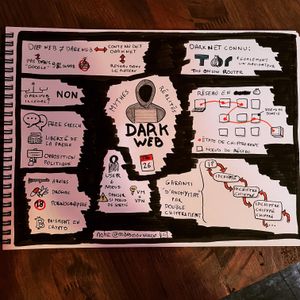
Dark Web

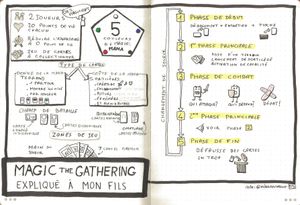
Magic The Gathering

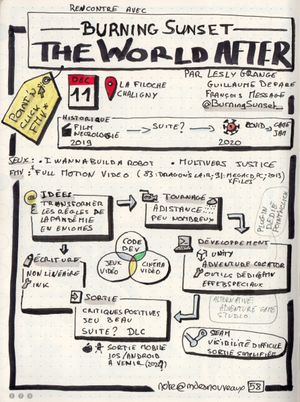
Rencontre avec Burning Sunset

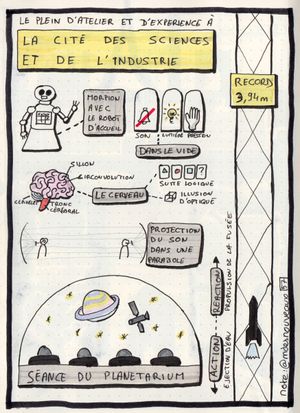
La cité des Sciences

Jardin des Plantes

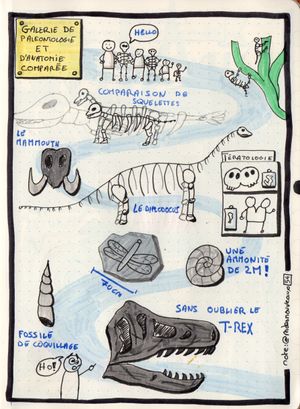
Galerie de Paléontologie

Les catacombes de Paris

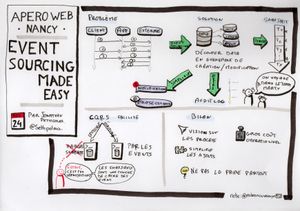
Event Sourcing Made Easy

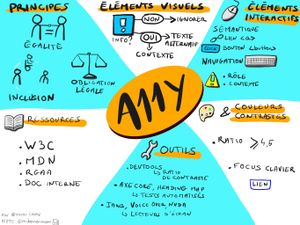
a11y

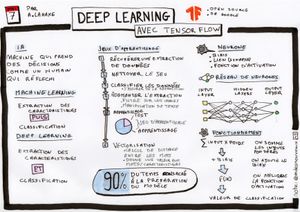
Deep Learning Avec Tensor Flow

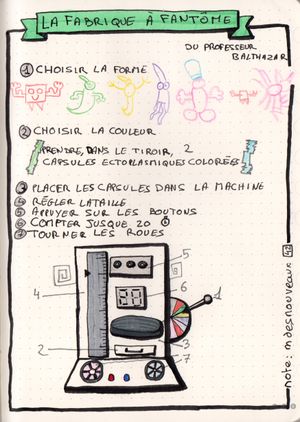
Fabrique à fantôme

Les bonnes pratiques du Télétravail

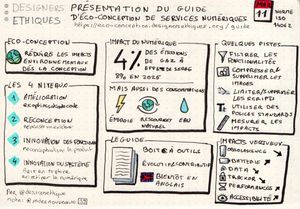
Eco-Conception

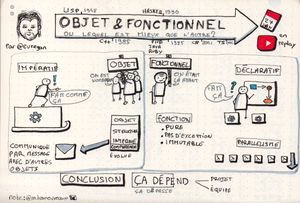
Objet Ou Fonctionnel

Crotte de Licorne

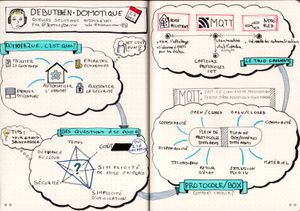
Debuter en domotique

A branch in time

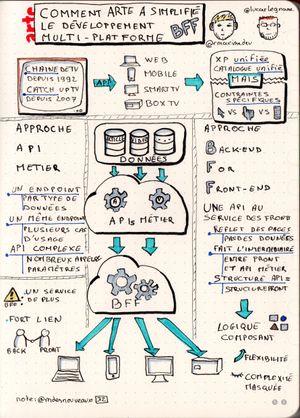
Comment Arte a simplifié le developpement multi plateforme

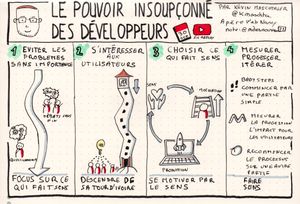
Le pouvoir insoupconné des développeurs

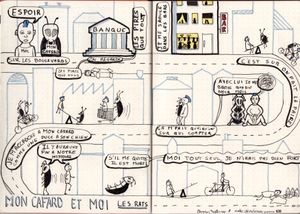
Mon Cafard et Moi

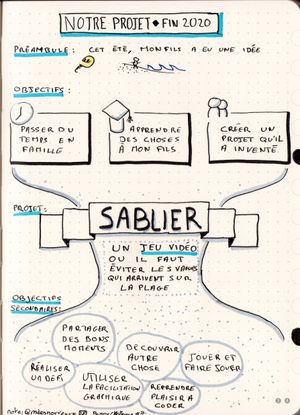
Sablier

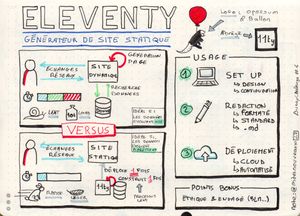
Eleventy

Madeleine de proust

Pomodoro

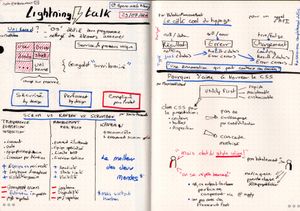
Lightning Talk

bunny challenge 4

bunny challenge 3

bunny challenge 2

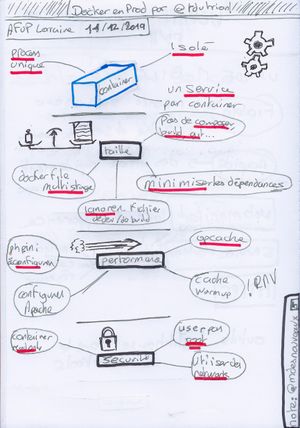
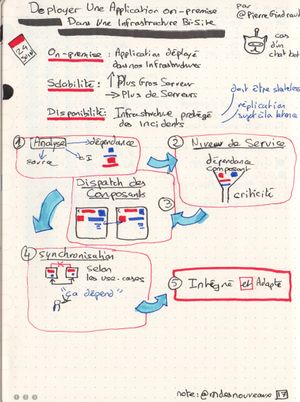
Déployer une application on-Premise

Typescript

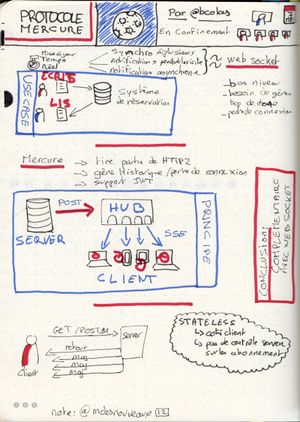
Mercure

Qu'est-ce que du bon code

Retrospective FrenchKit